用photoshop製作小星球
這是一個很常見的技巧,這裡來分享一下~

原理就是把全景圖的頭尾相接,圍成一圈,變成星球的樣子。在photoshop中,這個功能叫作”極座標”
第一個重要的步驟就是選擇適合的景物,製做一個全景圖。風景的選擇最好是有一個空曠且變化小的前景和空曠的天空,中間夾著一排建築。如果上下有景物超過視框的話,做出來的小星球就會有破綻。
下面我使用的風景是倫敦泰晤士河河岸的風景,先使用PS的photomerge功能,把三張照片合成一張寬景圖



Photomerge

由於我做出來的不是全景圖,而是寬景圖,所以圖的頭尾是沒有連續的,將頭尾相接起來做成星球就會有接縫破綻。所以接下來要讓頭尾能夠無接縫相接。如果相機有全景模式,而且剛好拍出了適合的照片,就完全可以略過這個步驟。
首先用裁切工具增加圖右邊的空間,之後在左邊的一塊圖建立遮罩,剪下後,貼上成新的圖層,並移到右邊的空間中。
現在可以發現整張圖的頭尾是連續的,但是中間卻有明顯的接縫,所以必須把接縫消除,這是最難的步驟。
我使用的方法是先在上層的圖製做一個漸層遮罩,之後再修改遮罩,並加上仿製圖章慢慢修改。

完成圖如下:

現在有了一個可以頭尾相接無接縫的圖,接下來就相對簡單了。
如果原圖是長方形,經過極座標運算輸出後會變成橢圓形,所以我們要把原圖轉成正方形,運算後才會獲得我們想要的圓形星球。
藉由Image–>imgae size可以把圖改為正方形:先把等比例縮放的功能取消,再把寬和高的像素改成一致。

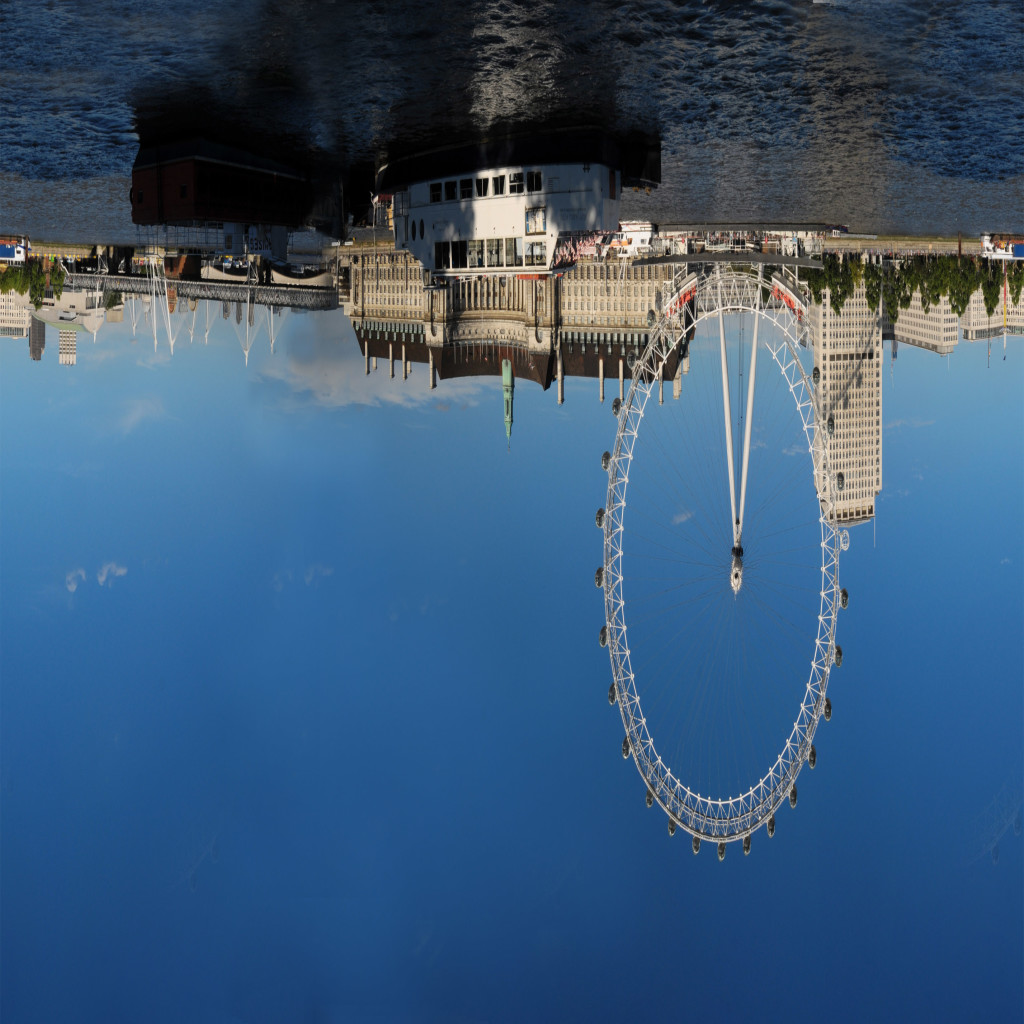
接下來必須把圖旋轉180度,不然做出來的圖就不是小星球了,而會變成一個隧道。

小星球終於要出來了!
濾鏡–>扭曲–>極座標(Polar coordinates)


做出來的星球,構圖並不好看,摩天輪也有點扭曲,所以下面又進行了微調。
用液化功能修改了一下摩天輪的形狀,並把摩天輪移到上方。

把空白的地方填上色並打上文字就大功告成了!

現在數位相機的全景功能普遍,這樣的後製,成為app,變成了超超老梗。所以諸位需要更多的創意和努力才不會輸給相機內建的現成指令!


